本サイトが使用しているlightningテーマでのグーグルアドセンス申請の備忘録です。
以前、別のワードプレステーマcocoonでした経験がありアドセンス申請は2回目です。
前提
- ワードプレステーマ:lightning
- グーグルアカウント取得済
- アドセンスアカウント取得済
- プライバシーポリシーページ作成済
- 問い合わせページ作成済
- 申請時のブログ記事数:48件(2021年12月1日)
グーグルアドセンス申請の流れ
アドセンスにログイン
アドセンスのホームページからログインします

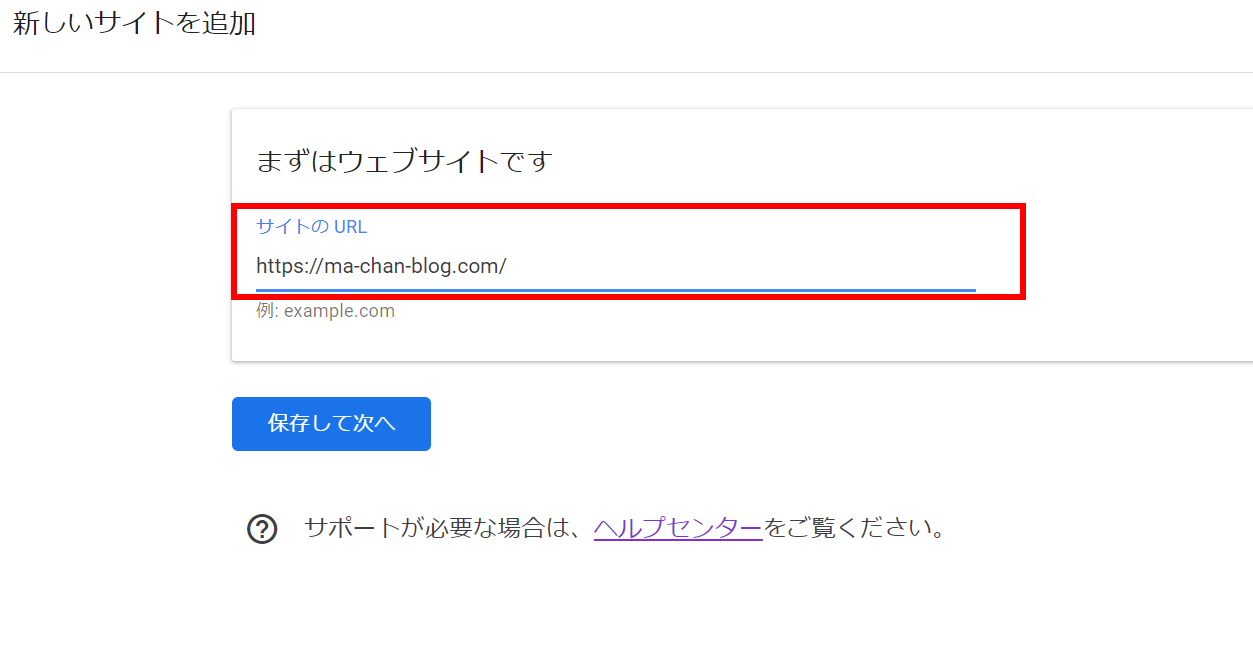
サイトを追加
サイト→サイトを追加

サイトのURLを入力→保存して次へ

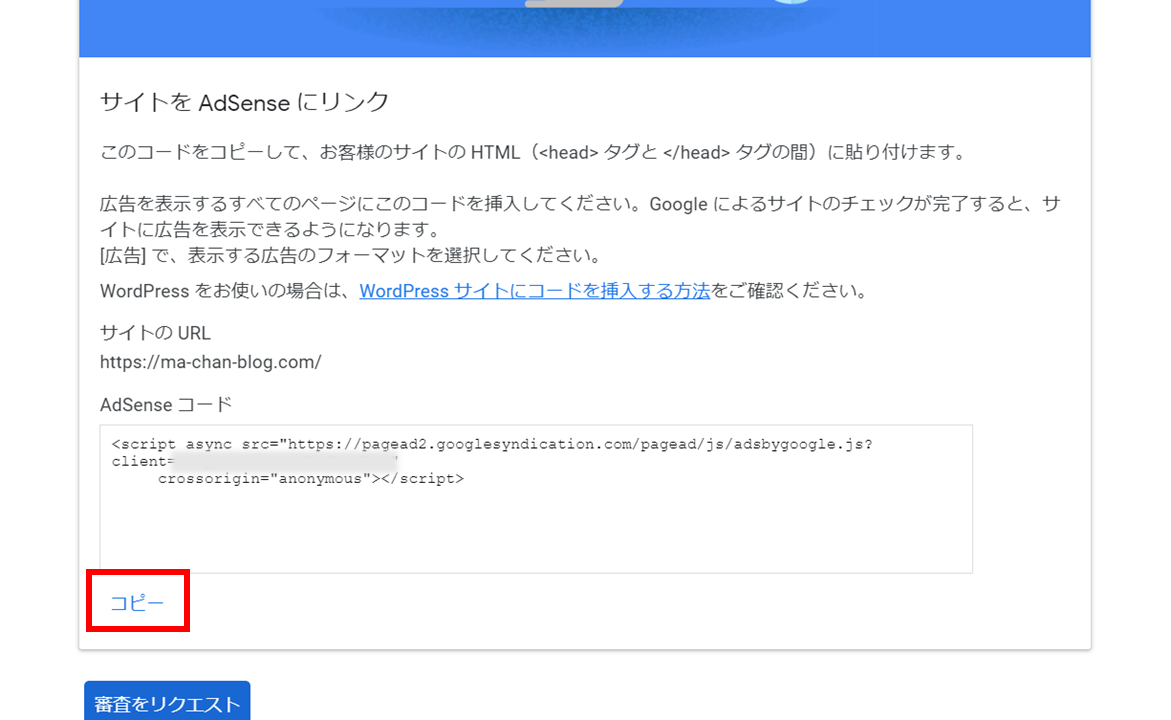
申請コードを取得
サイトをアドセンスとリンクするためのコードをコピー

申請コードをWordPressテーマのヘッダーに埋め込む
lightningにはヘッダーにコードを出力する機能は付属していないようです。そのため自分で埋め込む必要があります。
(現在使っているswellテーマは簡単に埋め込み可能です)
ヘッダーにコードを埋め込む方法はいくつかあるのですが、今回はlightning子テーマのfunctions.phpを使ってヘッダーに埋め込みました。この方法だと、親テーマのバージョンアップがされてもコードが消える心配がありません。
(phpファイルを編集するときは、念のためワードプレスデータのバックアップが推奨されています)
やり方が良くわからない場合は、簡単にヘッダーに埋め込むことのできるプラグインの使用をおすすめします。(ここでは割愛します)
【functions.phpを使ってヘッダーに出力する方法】
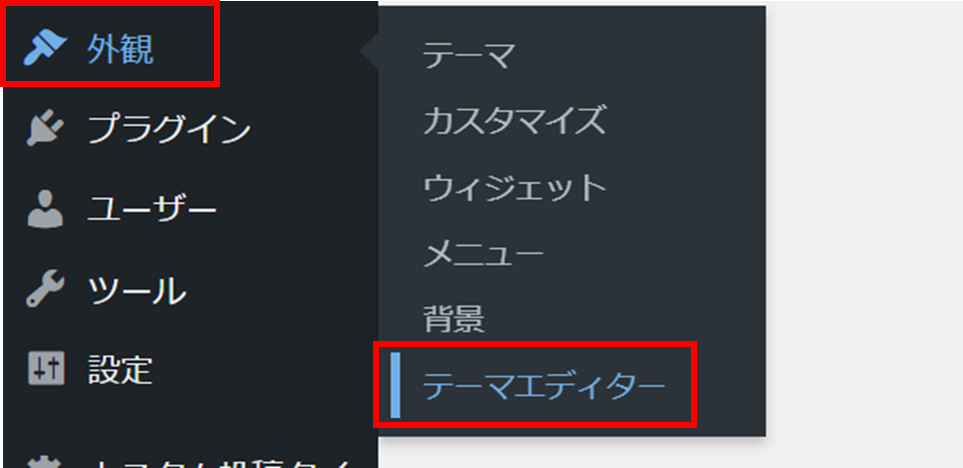
①管理画面の外観→テーマエディター

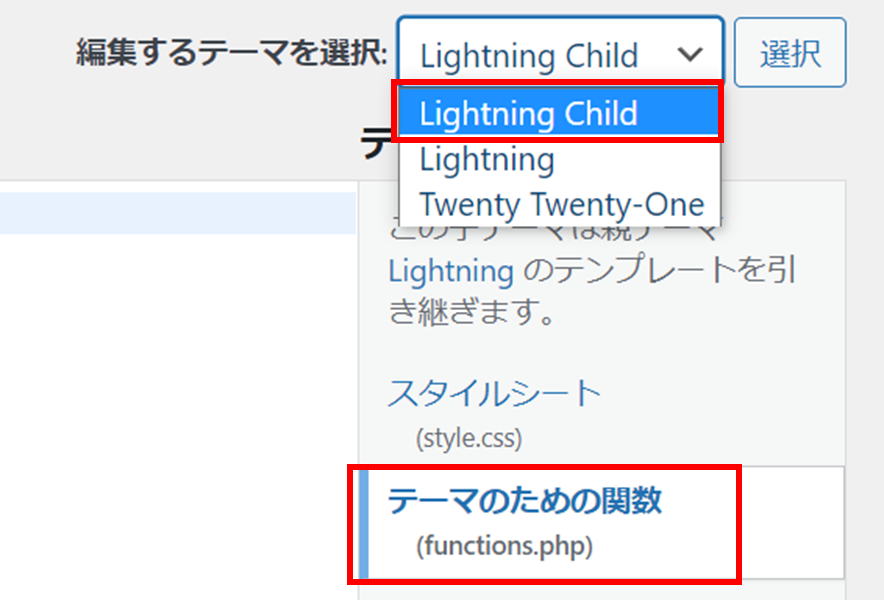
②編集する子テーマを選択→テーマのための関数(functions.php)を選択

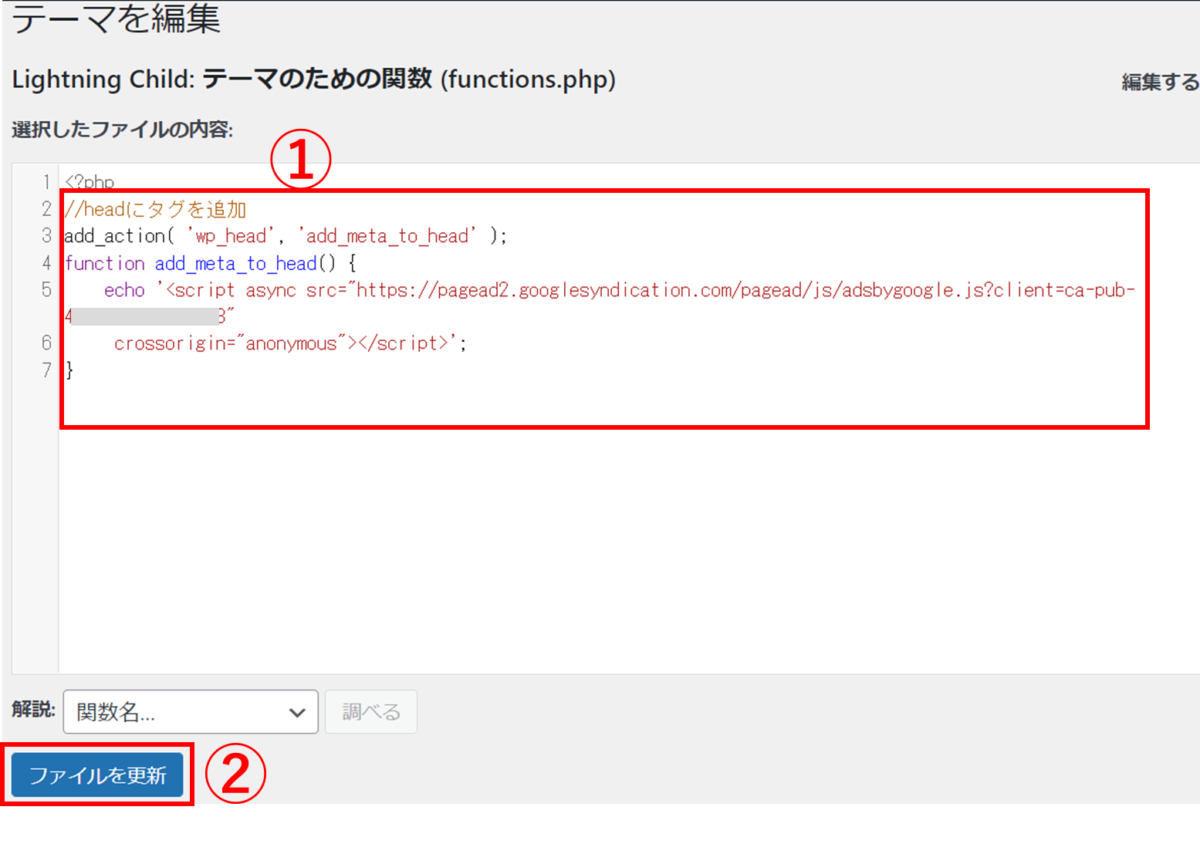
③下の関数を入力し、先ほどコピーした申請コードを赤字の部分に貼り付けしたら、ファイルを更新します。
ヘッダーに出力する関数
//headにタグを追加
add_action( ‘wp_head’, ‘add_meta_to_head’ );
function add_meta_to_head() {
echo
‘ //ここにアドセンス申請コードを貼り付け‘
;
}

もし申請コードが分からなくなってしまった場合はこちらを参照↓
アドセンスの画面に戻り、審査をリクエストをクリック

以上です
さて申請は無事通るのでしょうか。
…
結果
翌日、昼頃にメールが届きました!無事審査通過です。

こちらも合わせてご覧ください