こんにちは。まーちゃんです。
当サイトで使用しているワードプレステーマはLightning(今はswell)です。Lightningにはヘッダーに出力してくれる機能がないようですので、アドセンス審査コードの出力などは自分で何とかしなければなりません。
そこでfunctions.phpを使ってヘッダーに出力する方法を紹介します。
functions.phpとは
functions.phpはワードプレス上で関数を操るためのファイルです。
「functions」は「関数」という意味の英語です。
関数とは、データを入れる→決められた処理→結果を出力する命令のことです。
なお本ファイルではPHPというプログラミング言語を使って命令文を書きます。
WordPress のデフォルトの動作を変更する方法のひとつに functions.php という名前のファイルの利用があります。これはテーマのフォルダーに入れるものです。
この functions ファイルは WordPress プラグインのように振舞って、WordPress サイトへ特徴や機能を追加します。これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。
WordPress Codexより
関数
IT用語辞典バイナリ より
読み方:かんすう
【英】function
関数とは、入力された値に対してある決まった内容の計算を行い、入力された値に応じた処理結果を返す、数式、あるいは命令の集まりのことである。
ワードプレスでは色々な関数が用意されています。
今回は、”add action”という関数を使ってヘッダーにコードを出力しています。
functions.phpを操作する前にバックアップしておくと安心
私はまだ経験したことはないのですが、functions.phpを間違って編集するとワードプレスが真っ白になって編集できなくなることがあるようです。
その時は、レンタルサーバーのファイル管理画面から編集したfunctions.phpを探し、編集内容を削除すれば大丈夫です。
一応、バックアップをとっておくと安心です。UpdraftPlusなどのプラグインを使えば簡単にバックアップが可能です。
functions.phpでヘッダーに出力する手順
ではfunctions.phpを使ってヘッダーに出力する方法を紹介します。
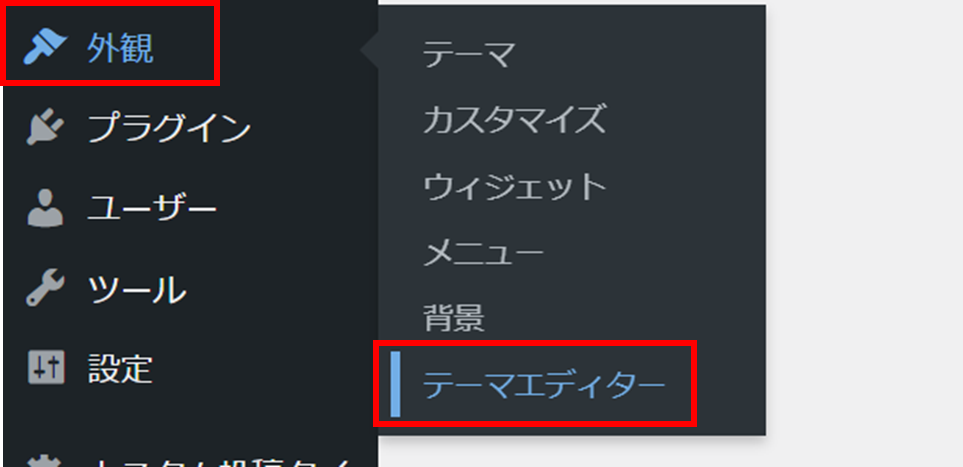
①管理画面で「外観」→「テーマエディター」

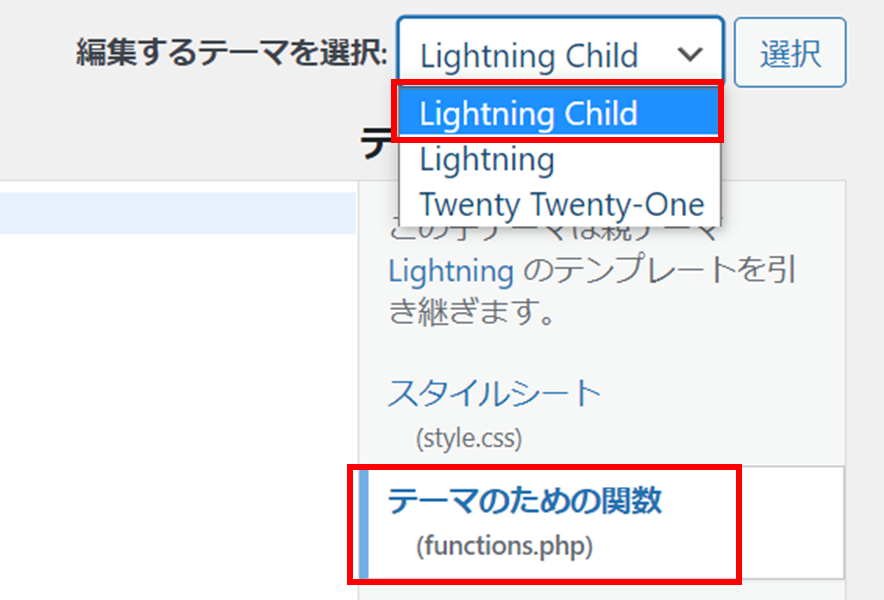
②編集するテーマを選択から、子テーマ(画像ではLightning Child)を選択

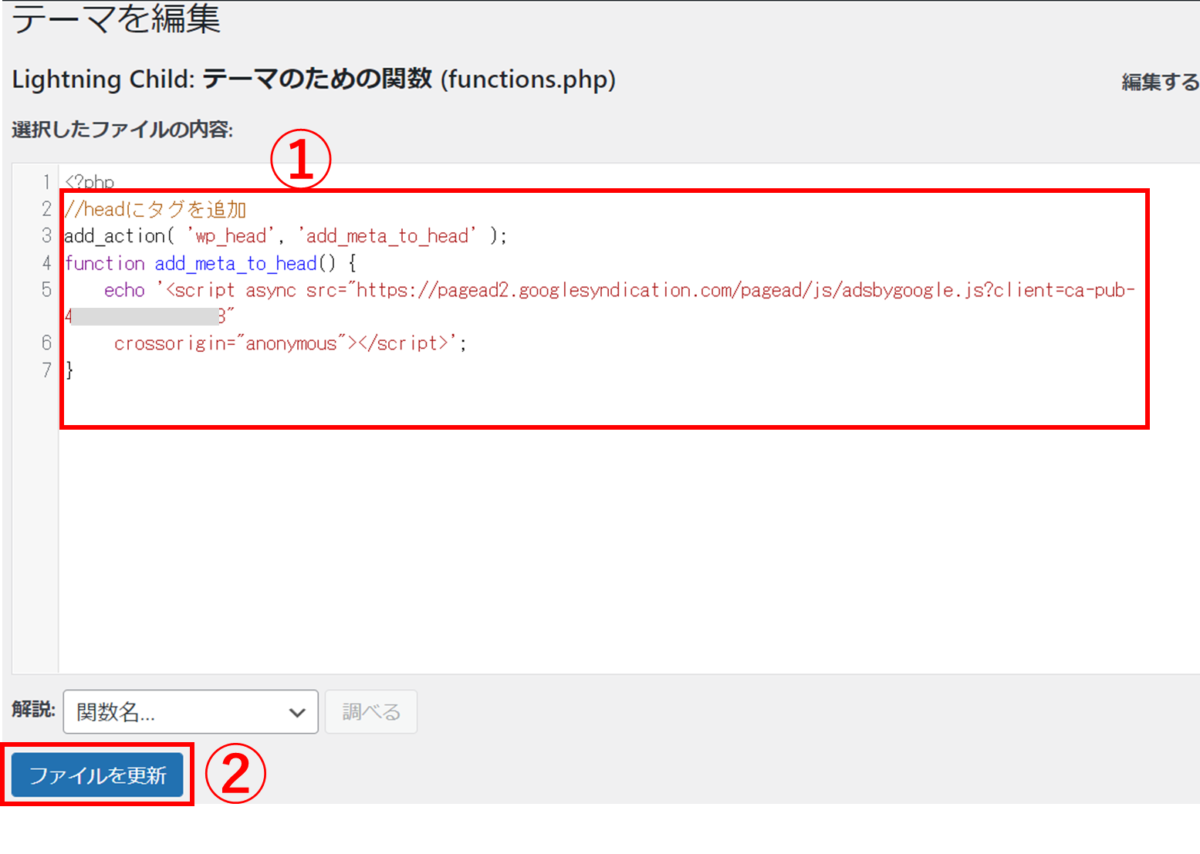
③エディターの一番下の行に下記コードを貼り付ける。もし、最後に”?>”があればその上に貼り付ける。
貼り付け後、●●●●●●●●の部分を出力したい内容に変えます。
//headにタグを追加
add_action( ‘wp_head’, ‘add_meta_to_head’ );
function add_meta_to_head() {
echo ‘●●●●●●●●’;
}
ここでは例としてアドセンスコードを貼り付けてみました。

④出力できているか確認する
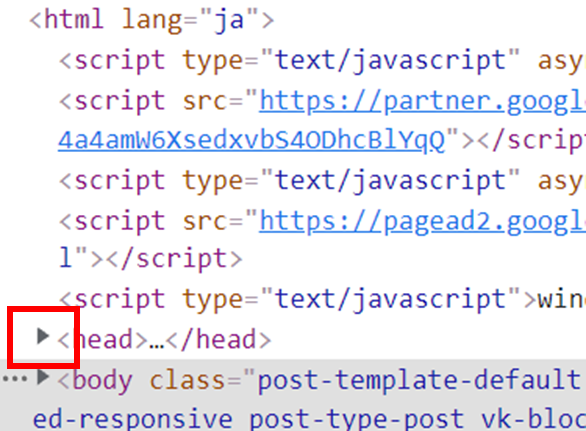
どのページでも良いので自分のサイト上でF12を押すとデベロップツールが開きます。
“▶<head></head>”を見つけ、”▶”を押して展開します。

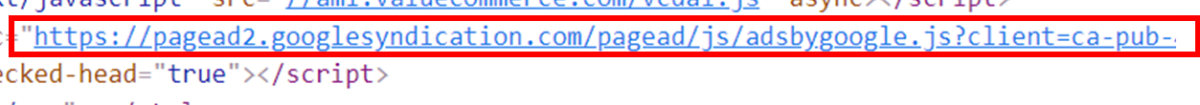
その中に、 “https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-●●●●●●●●” があればきちんと出力できています。

その他の方法
他に、ヘッダーに出力する方法として次のような方法があります。
ワードプレステーマ付属の機能を使う
テーマによっては、申請コードをはりつけるだけで自動でヘッダーに出力できる機能が付いているものがあります。
無料テーマのcocoonなどがそうですね。当サイトで使っているswellにも付いています。
ただLightningには付いていないので(知らないだけかも)、別の方法が必要になります。
header.phpを編集
ネットで検索するとheader.phpというファイルを編集する方法が良く紹介されています。
でもなるべく触らない方が良いと思います。
というのは親テーマのheader.phpを直接編集すると、親テーマのheader.phpバージョンアップで編集内容が消える可能性があるからです。
かといって子テーマにheader.phpを作ってしまうと、子テーマが優先的に読み込まれるため、親テーマのバージョンアップが無視される問題が発生します。
ちなみにLightning公式ページも非推奨となっています。
プラグインを使う
ヘッダーに出力するプラグインがあるので、phpを触るのが不安な方や初心者の方はこちらが良いかもしれません。
グーグルヘルプでもsitekitプラグインの使用が推奨されています。
しかし、プラグインはサイトが重くなったり他のプラグインと干渉を起こす原因になることもあるためできれば私は増やしたくない派です。
以上をふまえて、私は子テーマのfunctions.phpを使ってヘッダーに出力しています。
SWELLなら簡単に設定可能
SWELLはアドセンスのコードを貼り付けするだけで出力してくれる機能があります。編集も軽くてサクサク動くのでとても快適。おすすめのテーマです。