ワードプレスをインストールしてそのまま使うと後で設定を変更したいと思った時にかなり面倒なことになります。
ここではワードプレスの最初にすべき設定を紹介します。
逆に、おすすめしない設定も合わせて紹介します。
- ワードプレスのインストールが終わったが何をすれば良いか分からない
- ワードプレスの初期設定で必要なことを知りたい
しておくべき設定
パーマリンクの設定
パーマリンクとは、各ページに付けられるURLの事です。
ワードプレスの初期設定では、URLの最後の部分(スラッグと言います)に、自動的に固有の番号が付与されます。
例) 初期の設定のパーマリンク:https:// ma-chan-blog.com/?p=23
今回の設定ではスラッグを自由に変えられるようにします。
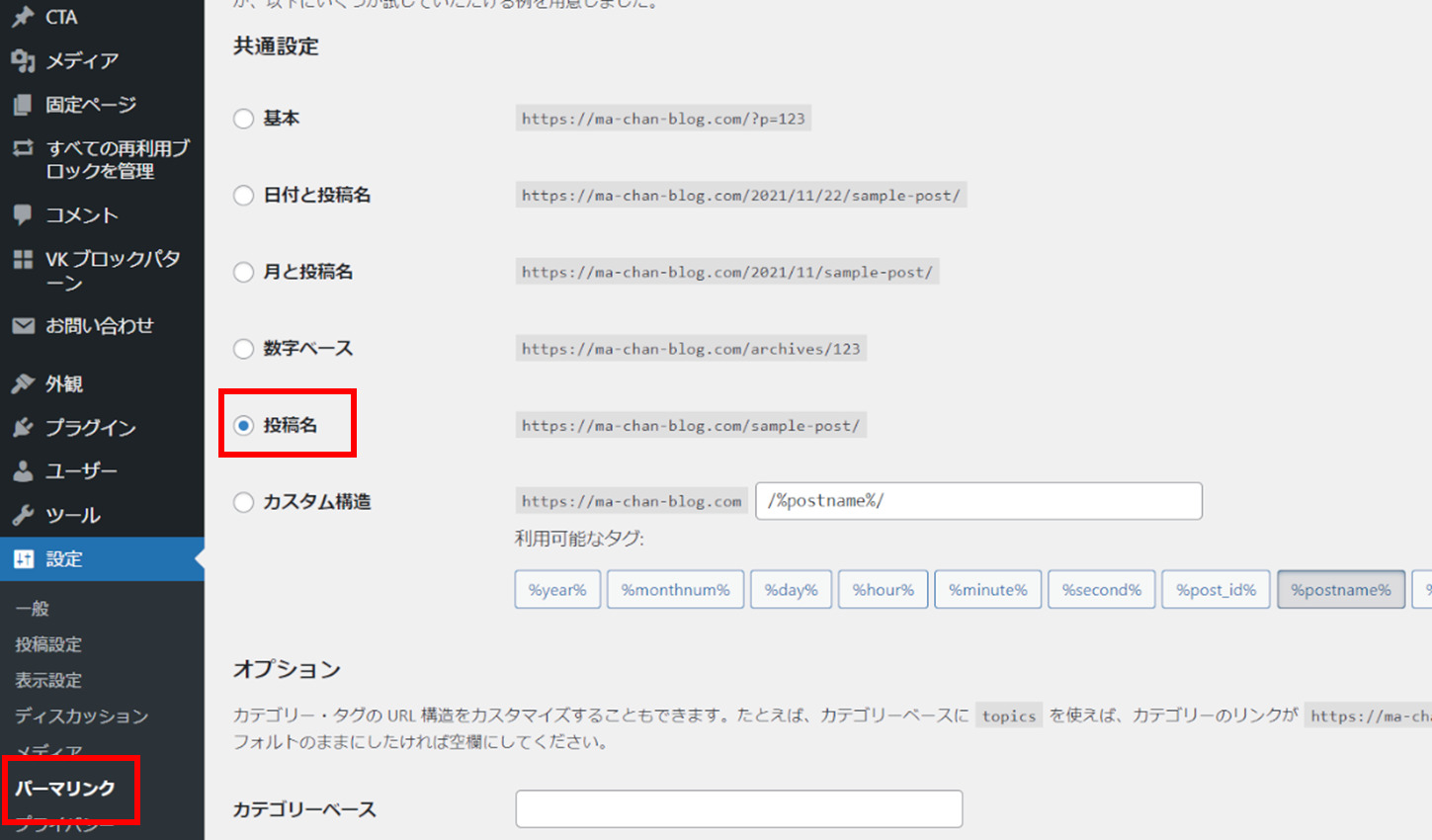
①設定→パーマリンク→「投稿名」にチェック

②下の方にある「変更を保存」をクリック

これで記事作成時にスラッグを変えられるようになりました。
毎回手作業にはなりますが、記事内容に関連したスラッグに変更することで次のメリットが生まれます。
- SEOに有利←グーグルクローラーが記事の内容を把握しやすくなるため
- グーグルアナリティクスなどの使用時に一目でどの記事のことかわかりやすい
なお、他の設定で「日付と投稿名」「月と投稿名」がありますが、記事作成時点の日・月がパーマリンクに入るため、後から記事を更新したのに古い記事と思われる可能性があり、付けておくメリットはありません。
スラッグは必ずアルファベットで入力しましょう。
たとえば次のように日本語でスラッグを入力するとします。
「https://ma-chan-blog.com/必須ワードプレスを使う前にしておくべき設定」
これを、SNSなどでリンク貼り付けすると次のような記号に変換されてしまいます。
「https://ma-chan-blog.com/%E5%BF%85%E9%A0%88%E3%83%AF%E3%83%BC%E3%83%89%E3%83%97%E3%83%AC%E3%82%B9%E3%82%92%E4%BD%BF%E3%81%86%E5%89%8D%E3%81%AB%E3%81%97%E3%81%A6%E3%81%8A%E3%81%8F%E3%81%B9%E3%81%8D%E8%A8%AD%E5%AE%9A」
パソコンはきちんと日本語として把握していますが、人間にはチンプンカンプンです。文字数をたくさん使い、見た目も良くありません。
私は良くグーグル翻訳で英訳したものを参考にしています。
例えば本ページのパーマリンクは、「https://ma-chan-blog.com/wordpress-initial-setting」に変えています。
なお記事をいくつか作ってから後からパーマリンク設定を変更すると別のURLに一括で変わってしまいます。
それまで作った記事がリンク切れとなったりして読者に迷惑をかけてしまいますので、最初に設定をしておきましょう。

記事が増えてからパーマリンクを変えると超大変です(汗)。最初に設定しておきましょう。
ニックネームと表示名の変更
初期設定では、ワードプレスのログインに使うユーザー名が、ブログの投稿者名やコメント欄に使われるようになってます。
ログインに使うユーザー名がいつも公開されているのは気分的にもセキュリティ的にも良くありません。
そこで表示名を変更しておきます。
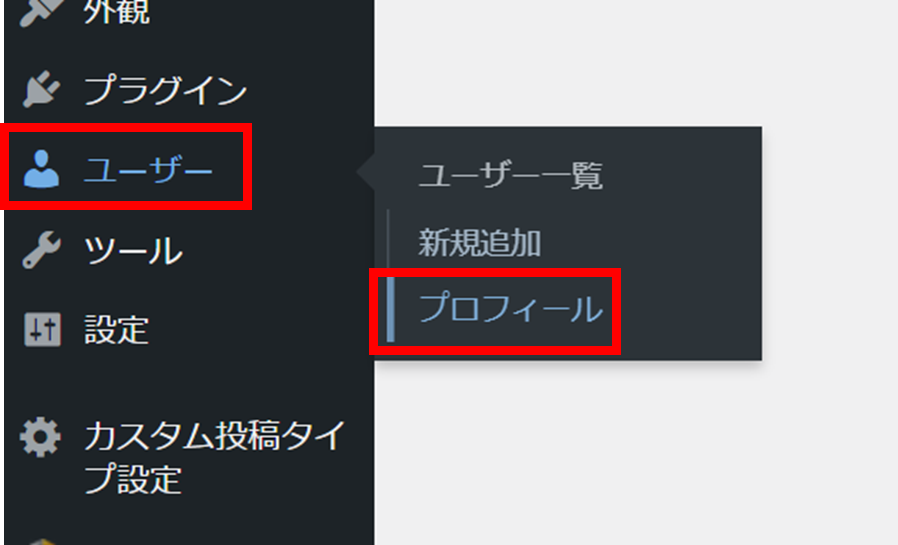
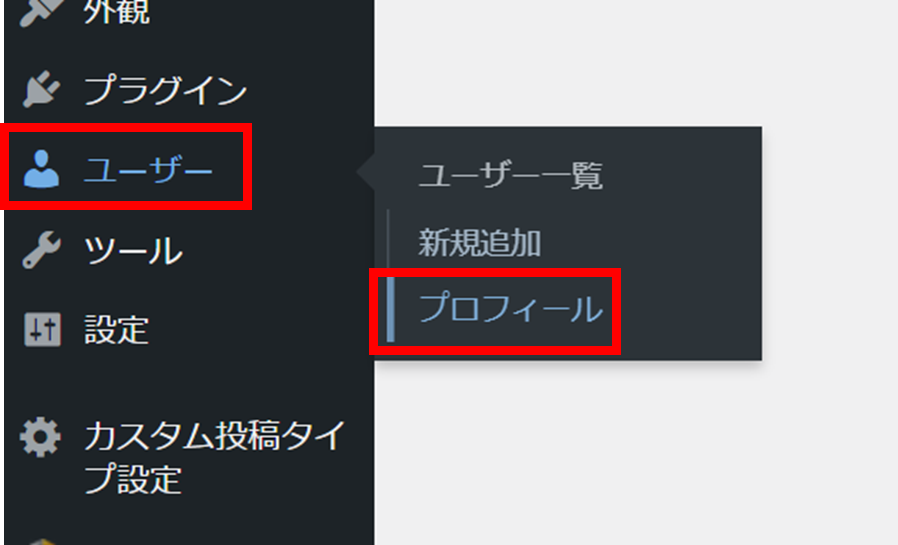
①管理画面のユーザー→プロフィールを選択


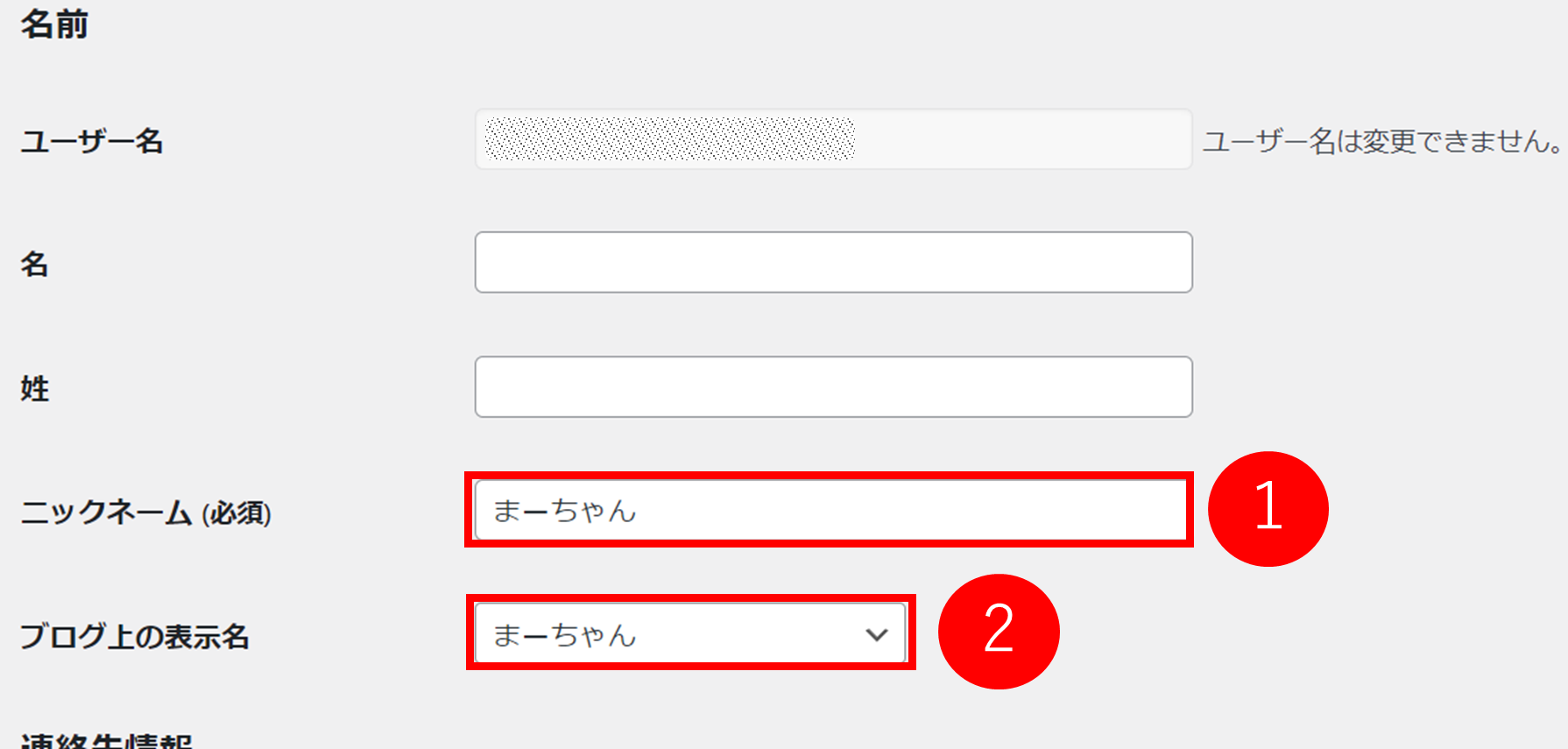
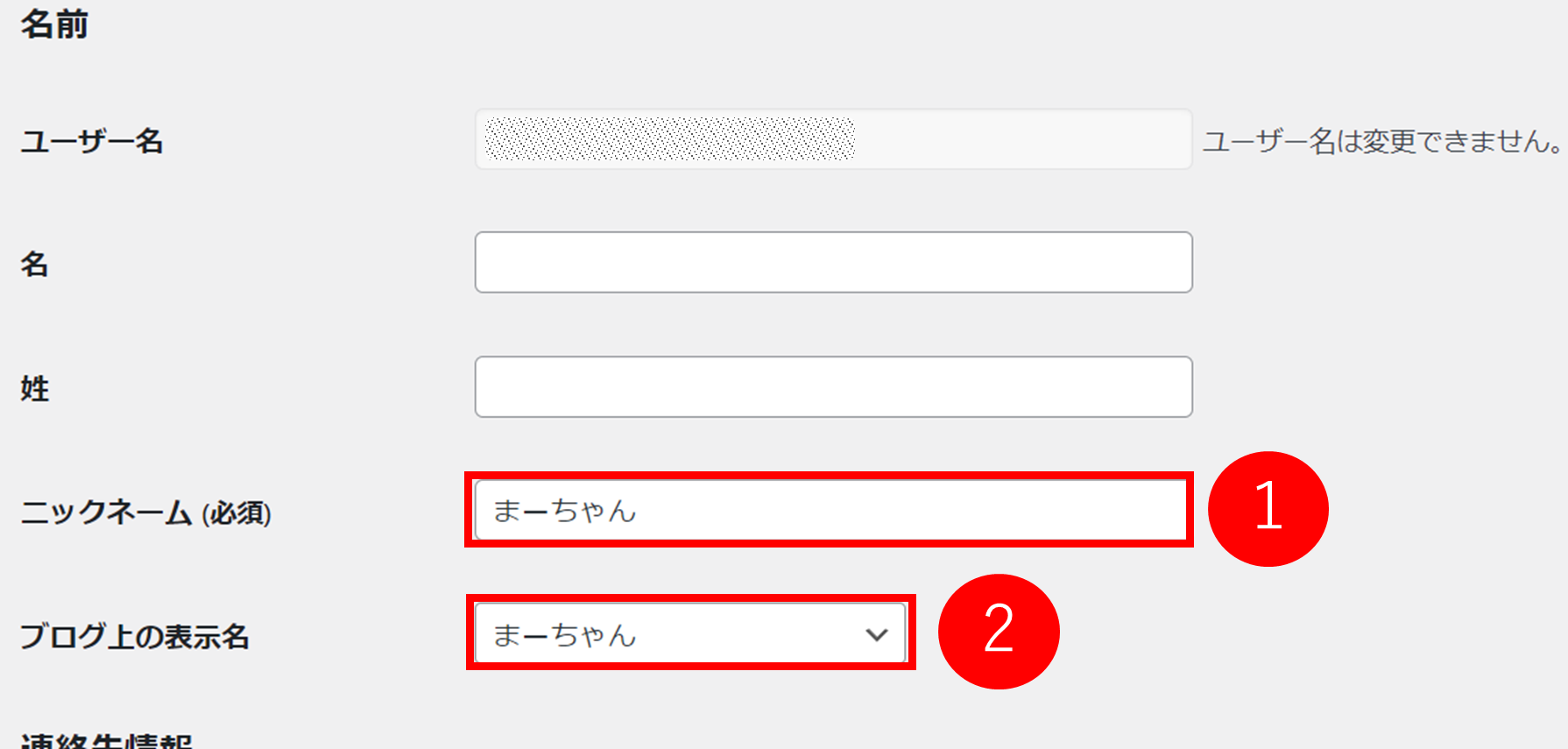
②名前の項目で下記の内容を変更します
ニックネーム(必須):プロフィール名をサイト上に書いている場合は同じ名前にしておきましょう。
ブログ上の表示名:今付けたニックネームを選びます。


また、ユーザー名を変更することによって、不正ログイン防止にも少しは役立つかもしれません。
ただしこの対策をしていてもワードプレスに詳しい人にとってはユーザー名は筒抜け状態です。
不正ログイン防止には、セキュリティをセキュリティソフト(プラグイン)を導入するなどの別対策をしておくのが良いと思います。
ちなみに私は「SiteGuard」という日本製のプラグインを入れています。
SSLの設定
初期設定では、URLがhttp〜となっていますが、サーバー側でSSL設定が終わっていたらhttpsに変えてあげましょう。
こうすることでセキュリティがアップします。
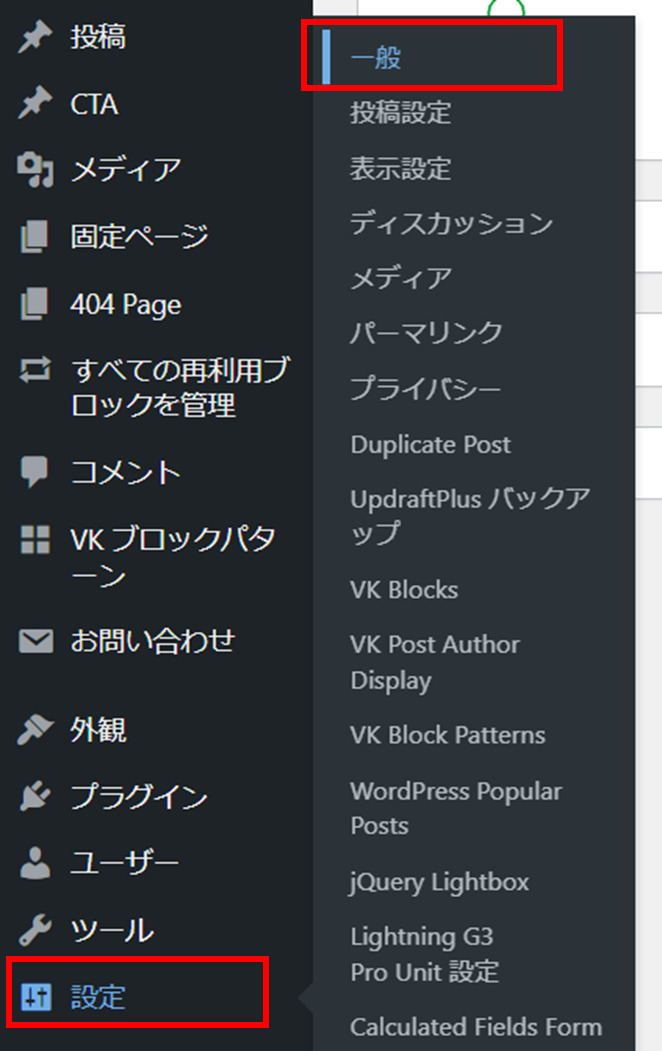
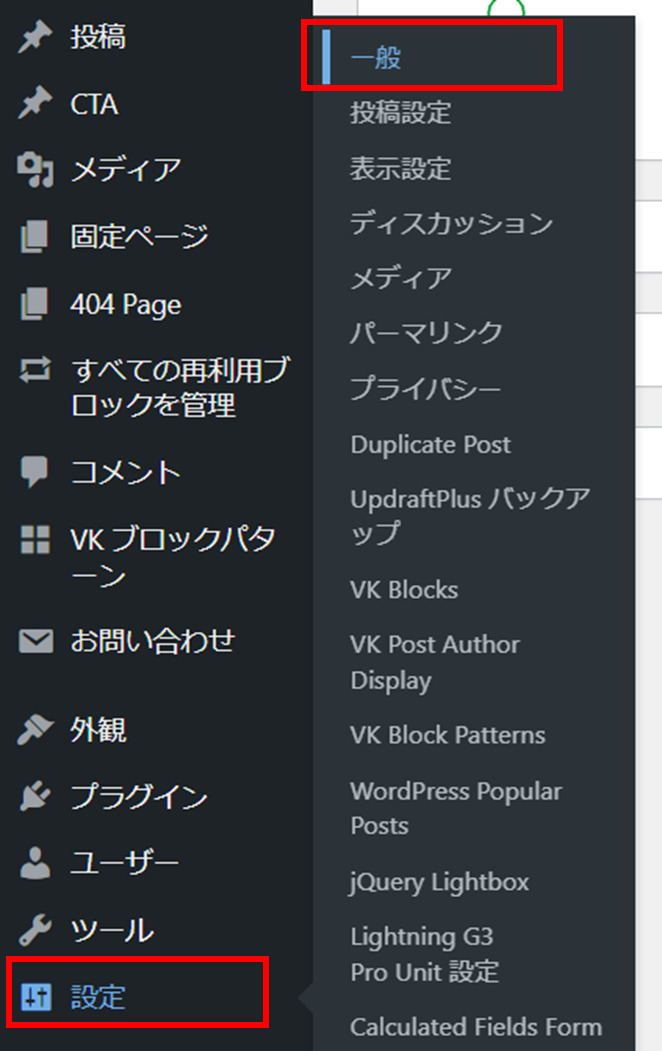
①設定→一般から一般設定を開く


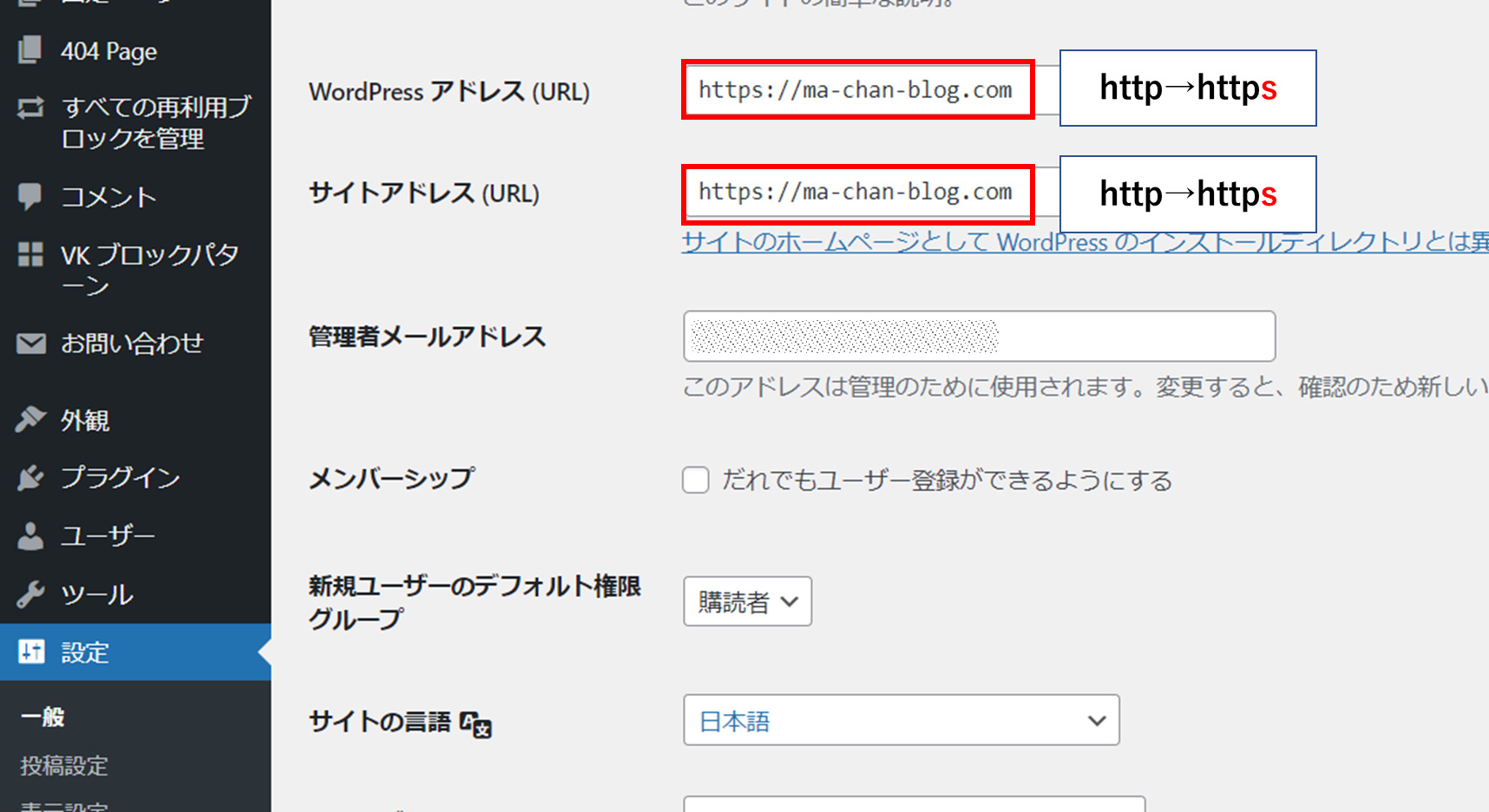
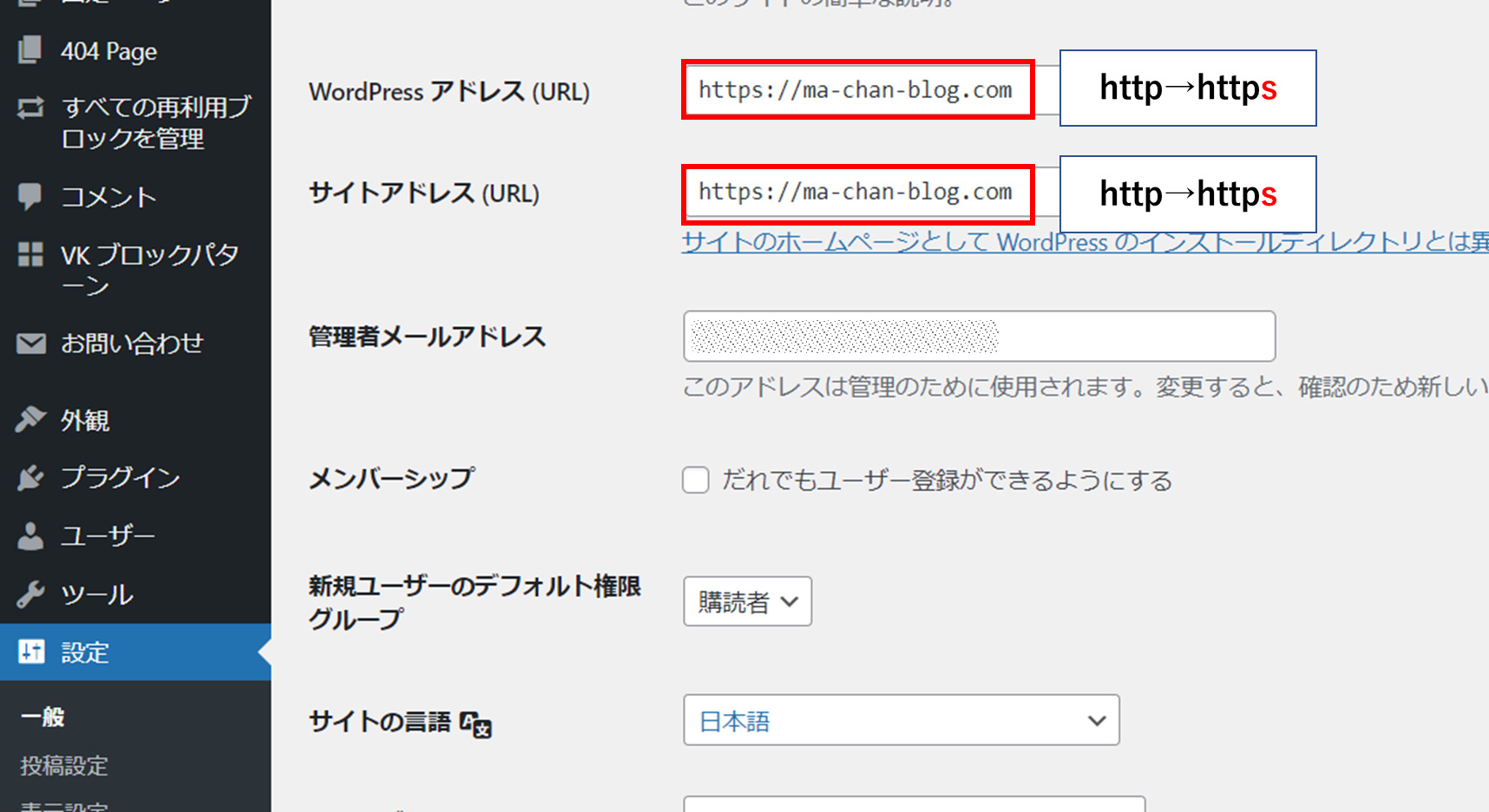
②WordPressアドレス(URL)とサイトアドレス(URL)をhttpsに変更する


サーバーでのSSL設定は各マニュアルを見てください。
エックスサーバーなら簡単にSSL設定が可能です→無料独自SSL設定(エックスサーバーのサイト)
メディア設定
初期設定では画像をアップロードした際、自動でさらに3種類のサイズの画像が生成されるようになっています。
不必要な画像サイズを生成しないようにしておけばデータ容量の節約につながるので、必要最低限のみ生成するように設定しておくのが良いです。
どのサイズが良いかはサイトの横幅やサムネイルのサイズによって異なりますが、私はサムネイル画像と大サイズの画像の2つだけ生成するようにしています。
【サムネイル画像のサイズの確認方法】
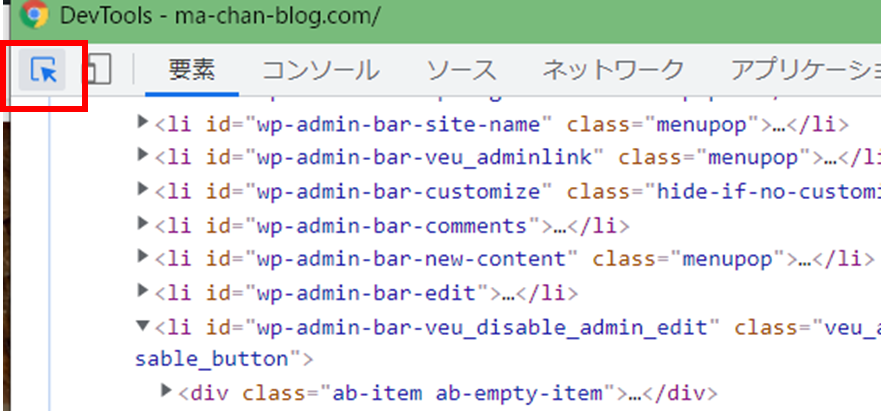
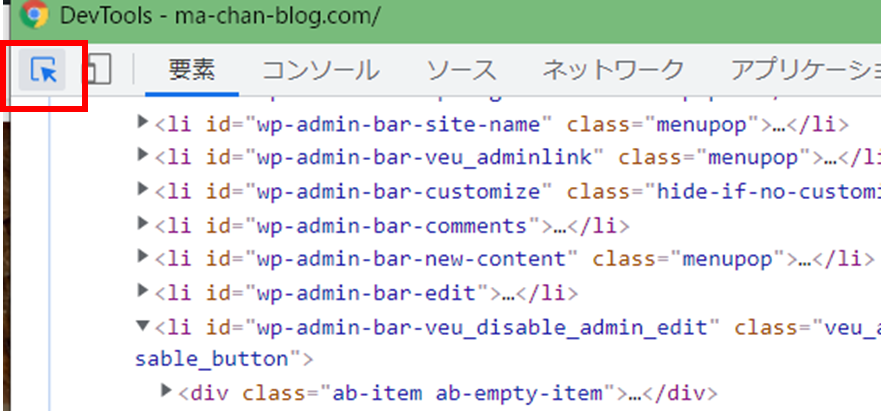
①PCでファンクションキーF12を押します。サイトのソースを表示できるデベロップツールが出てくるので左上をクリックします。


②サイズを確認したい画像をクリックするとサイズを確認できます


一番大きいサムネイル画像を選んで、それに合うサイズを設定しておきます。
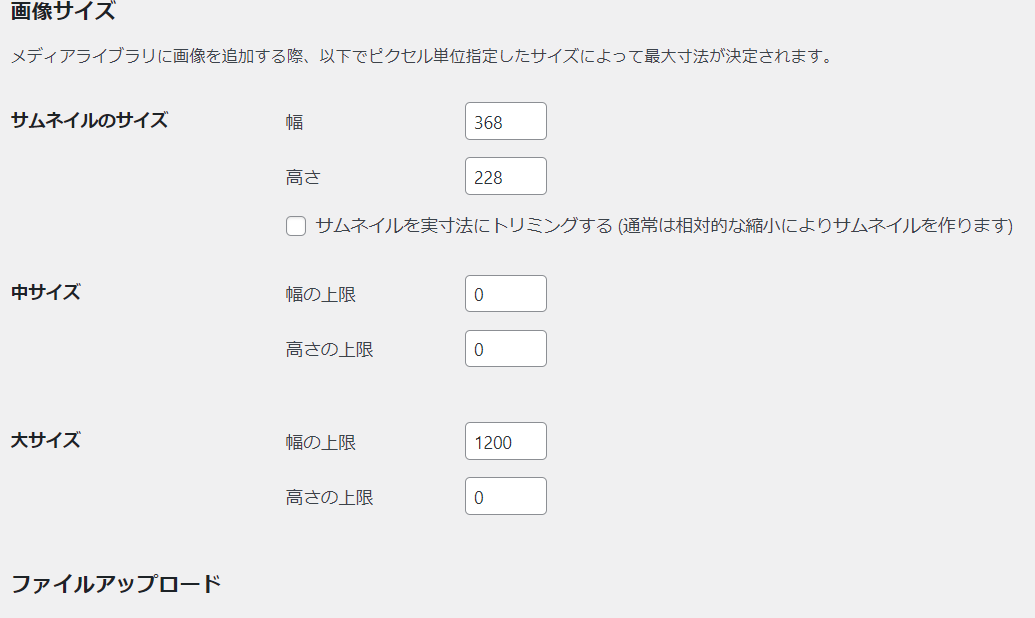
【サイズの設定方法】
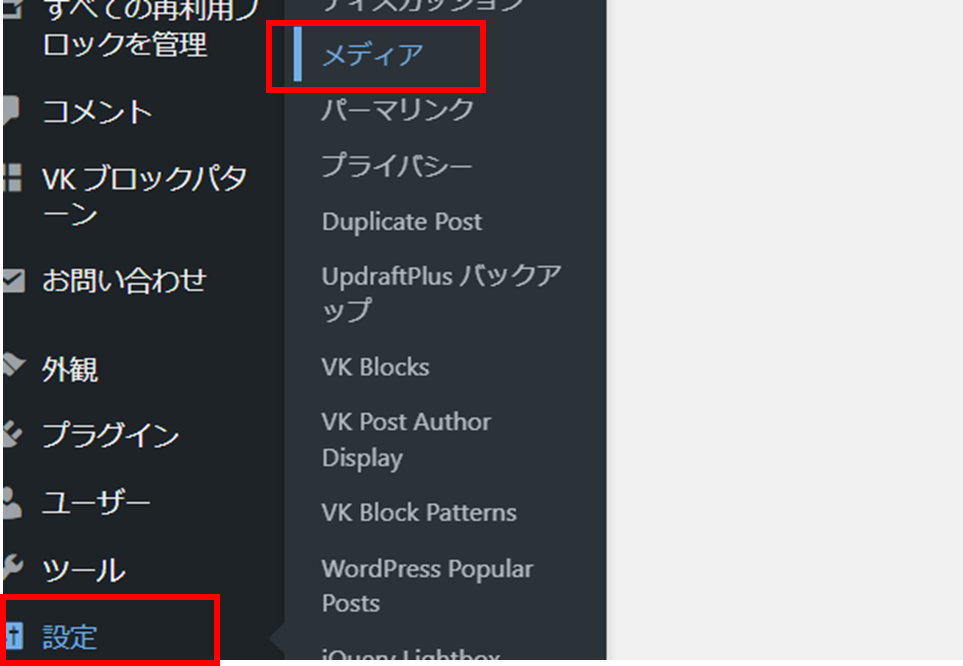
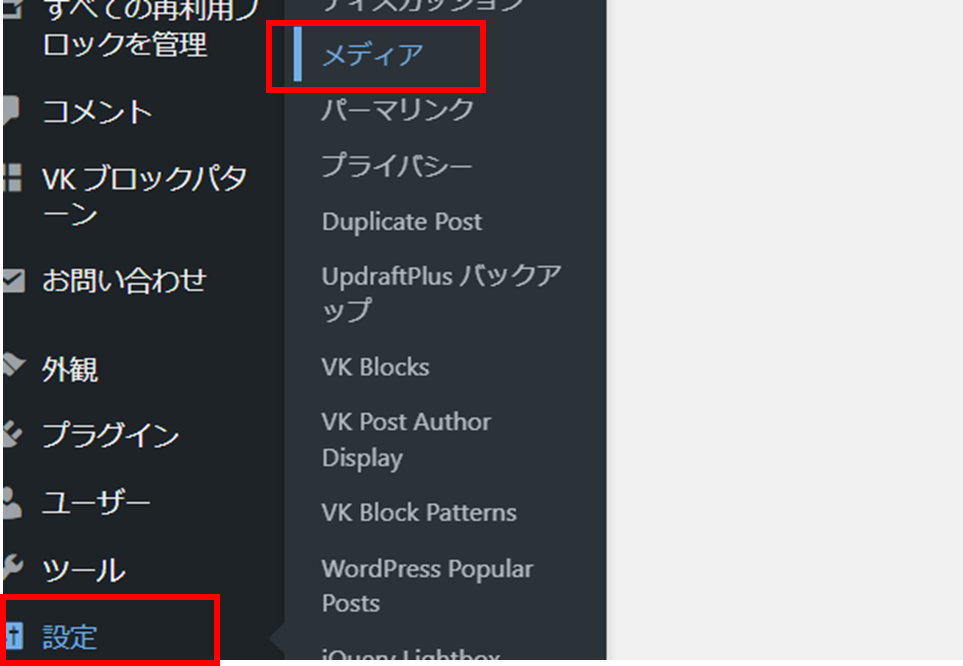
①設定→メディア


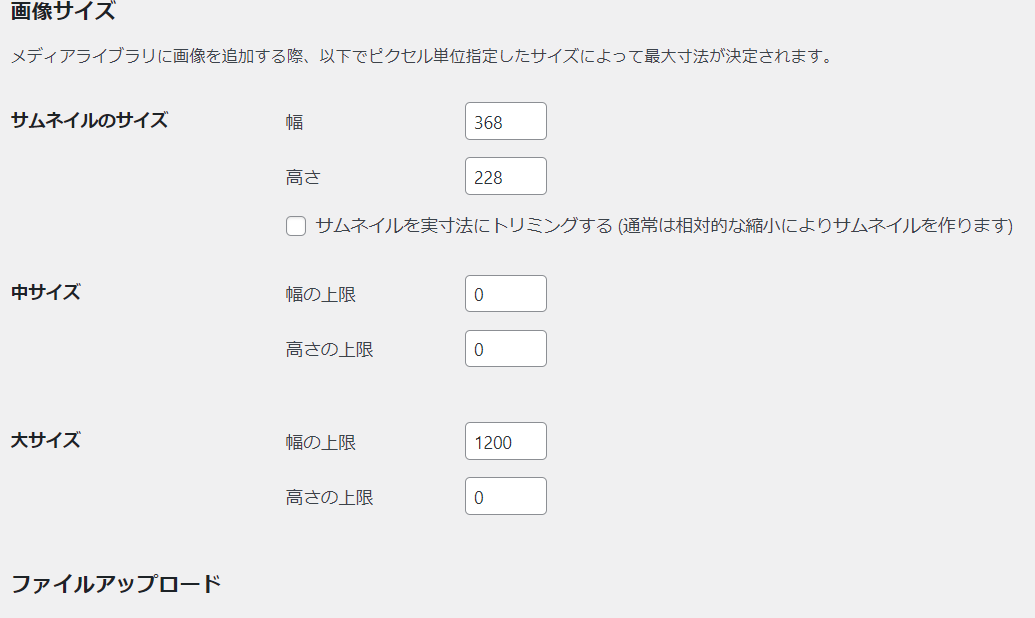
②サイズを入力
先ほど調べたサムネイル画像のサイズを入力します。
大サイズは幅1200位あればだいたいどのサイトでも寸足らずにならずに済みます。
幅と高さに0を入力すると生成されません。ここでは中サイズは生成しないよう0にしています。


おすすめしない設定
「検索エンジンがインデックスしないようにする」へのチェック
「検索エンジンがサイトをインデックスしないようにする」にチェックを入れてサイトを作るのはおすすめしません。
私はブログを始めたばかりの時にいくつものサイトに紹介されていたので、チェックを入れて進めたら後から大変な目にあいました。


チェックを入れると記事を投稿してもその記事は検索結果に出てこなくなり、直接URLにアクセスしない限り誰にもサイトを見られなくなります。
しかし、いざ検索結果に出してほしいとなった時、出してもらえるようになるまでかなりの時間と労力が必要になるのです。
そのためにグーグルサーチコンソールから1ページごとにインデックス登録をリクエストする作業が必要となり、1度に1分ほどかかるためもし60ページあれば作業だけで1時間はかかる計算です。
最初のうちは検索結果に上位になることは稀ですので、わざわざnon-index設定しなくてもサイトを見られることはほとんどありません。
作成中のサイトを見てほしくない時は、「Coming Soon Page & Maintenance Mode by SeedProd」のようなプラグインを入れるかサーバー側でアクセス制限(パスワードによるログインが必要になる)をする方法がおすすめです。
参考)エックスサーバーでのアクセス制限設定の方法はこちら:https://www.xserver.ne.jp/manual/man_server_limit.php

